
CSS Flexbox Explained Complete Guide to Flexible Containers and Flex Items TrendRadars
Flexbox is a one-dimensional layout method for arranging items in rows or columns. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. This article explains all the fundamentals. Why Flexbox?

Flexbox Tool and Flexbox Froggy for CSS Jessica Peng
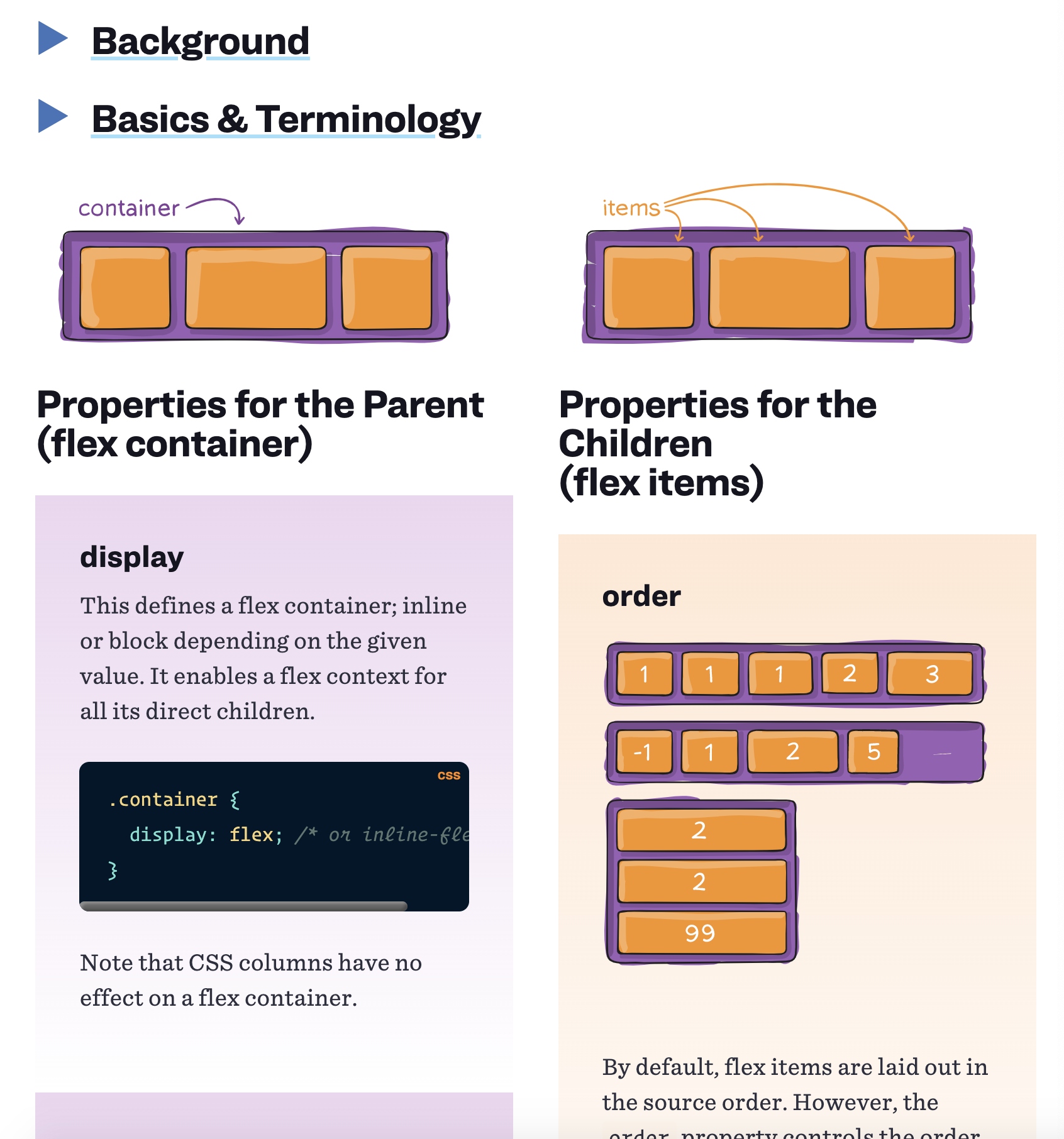
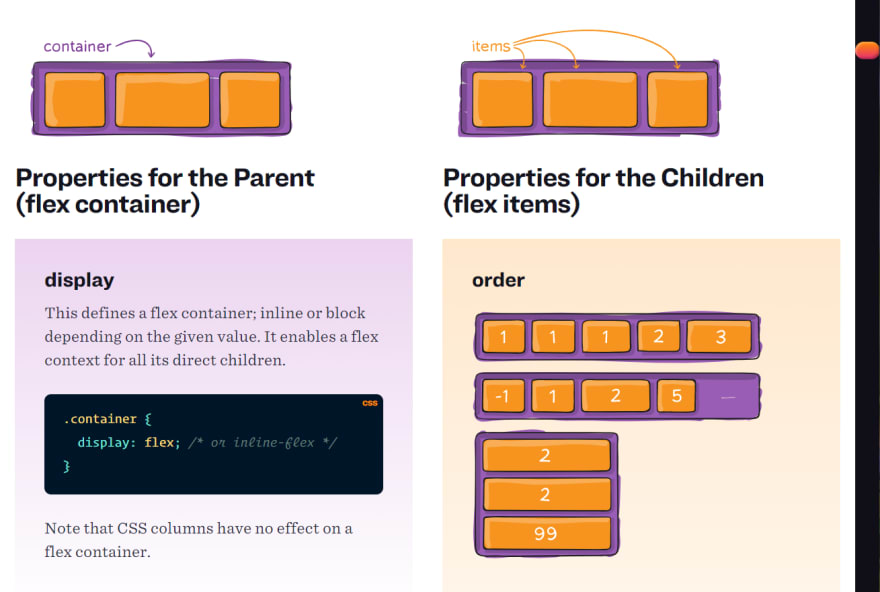
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart. Table of contents Background

Guía completa de Flexbox (una adaptación)
This guide explains everything about flexbox, focusing on different properties for the flex container (the parent element) and the flex items (the child elements). It includes various examples and lifehacks. Contents

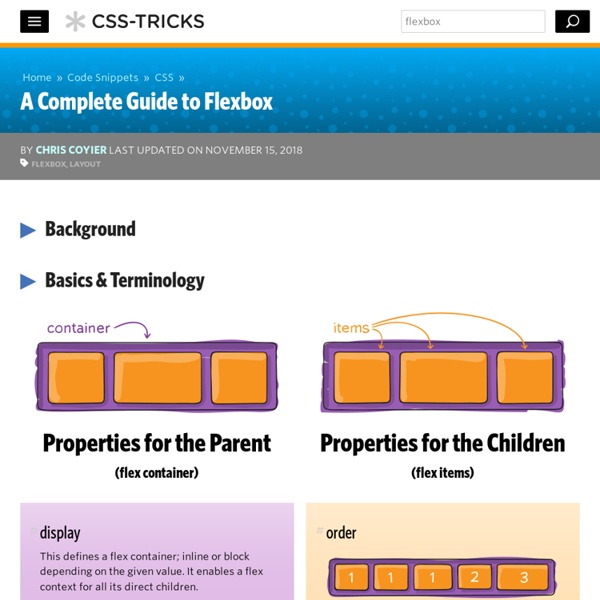
A Guide To Flexbox CSS Tricks
Basic concepts of flexbox The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities.

The Complete Free Guide to Flexbox Practical Examples Payhip
This guide will teach you everything you need to know about the CSS flexbox layout system, including the flexbox layout axis and its properties, justifying and aligning flex items, adding gaps and ordering these elements, and much more. You'll also learn when to use flexbox and when to use CSS grid by the end of this guide. What is Flexbox?

The 3Gs of CSS3 FlexBox Edition DEV Community
Flexbox's underlying principle is to make layouts flexible and intuitive. To accomplish this, it lets containers decide for themselves how to evenly distribute their children — including their size and the space between them. This all sounds good in principle. But let's see what it looks like in practice.

CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️
Overview So, without any further ado, let's understand what Flexbox is. What Is Flexbox? Flexbox makes browsers display selected HTML elements as flexible box models. Flexbox allows easy resizing and repositioning of a flexible container and its items one-dimensionally. Note:

Flexbox Cheatsheet Cheatsheet Revamped Gambaran
Better Programming. ·. 8 min read. ·. May 17, 2020. Photo by Olga O on Unsplash. CSS flexbox is a one-dimensional layout pattern that makes it easy to design flexible and effective layouts. Divide space between items and control their alignment in a given container flex layout. It also provides a lot of flexibility.

A Complete Guide to Flexbox Pearltrees
The browser will share the extra space proportionately for them. For example, when you give Jane a flex-grow of 3 and Jack a flex-grow of 1, the browser will share the extra space with a 3:1 ratio. This means the total value of the extra space becomes 4 (3+1). Jane will then get 3/4 of the extra space.

A Complete Guide to Flexbox Web design help, Web design tips, Css tutorial
A Complete Guide To Flexbox Flexibility in the human body allows better movement of the body and enhances the body's performance physically. In web design, Flexbox brings much-needed flexibility when used to align items on the webpage and allows better movements of the items, which enhances web layout performance on different screen sizes.

A Complete Guide to Flexbox CSSTricks
An Interactive Guide to Flexbox Flexbox is a remarkably powerful layout mode. When we truly understand how it works, we can build dynamic layouts that respond automatically, rearranging themselves as-needed. For example, check this out: Name: Email: Container width: 600 Drag me!

Pin on Flexbox
The Flexible Box Layout Model (flexbox) is a layout model designed for one-dimensional content. It excels at taking a bunch of items which have different sizes, and returning the best layout for those items.. Flex layouts have the following features, which you will be able to explore in this guide. They can display as a row, or a column.

Complete Guide on FlexBox
Dec 23, 2022 Whether it is building a simple navigation bar, or a pricing card, laying out elements in CSS can be a pain. But, not if you get used to using flexbox, which can be really useful if.

The Flexbox Guide EASEOUT
The Ultimate Guide to Flexbox Prev Next Overview ¶ Flexbox Basics ¶ Main and Cross Axis Flex Containers and Items ¶ Flex Container Properties ¶ The flex-direction property Example of the flex-direction property: The flex-wrap property ¶ The justify-content property ¶ Example of the justify-content property: The align-items property ¶

A Complete Guide to Flexbox CSSTricks
Beau Carnes This comprehensive CSS flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. CSS flexbox layout allows you to easily format HTML. Flexbox makes it simple to align items vertically and horizontally using rows and columns. Items will "flex" to different sizes to fill the space.

Flexbox Visual Guide Tutorial Learn the basics of CSS Flexbox Module
To start using the Flexbox model, you need to first define a flex container. 1 2 3 The element above represents a flex container (the blue area) with three flex items. Example A flex container with three flex items: